
오늘은 윅스 홈페이지 무료로 만들기 강의 3번째 시간으로 클릭 1번으로 "신청서" 만드는 법을 알려드릴게요. 3분만 집중하시면 마스터하실 수 있게 우리엄마도 할수있을만큼 쉽게 설명해드리겠습니다.
만약, 앵커 추가/삭제 또는 게시판을 어떻게 만드는지 궁금하시다면 아래글을 참고해주세요. 자, 그럼 윅스 홈페이지 만들기 - 신청서 편 시작합니다.
윅스 홈페이지 강의 - 앵커 추가/삭제 클릭 1번만에 하기
윅스 로 홈페이지 제작할 때 1페이지에서부터 여러페이지까지 다양하게 제작할 수 있는데요, 1페이지 짜리 홈페이지는 보통 가동성을 위해 앵커 기능을 많이 사용합니다. 그렇다면 wix 에서 앵커
lifevolution.tistory.com
윅스 홈페이지 강좌 - 1분 만에 게시판 만들기
이 포스팅에는 윅스 홈페이지 만들기 중 "게시판" 만드는 법을 제공합니다. 설명, 사진을 보고 따라만 해도 1분만에 윅스 게시판 을 만들 수 있으니 잘 보시고 따라오세요! ㅣ윅스 자체 홈페이지
lifevolution.tistory.com
"신청서란?"
홈페이지 필수 구성 요소 중 하나가 바로 신청란(application) 인데요, 이게 뭐냐면 사이트를 보면 고객들이 본인들 정보와 연락처를 남기고 홈페이지 주인에게 남기는 역할을 하는, 문의내용을 "접수" 하는 곳이라고 보면 됩니다. 예를들어보면, 아래 그림처럼 이름, 전화번호, 이메일 그리고 문의내용을 적어서 제출하게 하는것처럼요.

제가 윅스로 직접 만든 홈페이지는 미국전화대행 서비스여서 고객들의 불편사항이 무엇인지, 연락처와 성함을 함께 물어보기 때문에 위와 같이 신청서를 꾸며놓은 건데요, 1번만 해두면 자동으로 제게 메일이 오니까 편하더라구요.
고객들의 정보를 입력하고 제출만 하면 내 메일로 오게끔 하는 "신청서", 어떻게 만드는 지 알려드릴게요. 앱 이름만 알고 있다면 정말 간단하거든요.
1) 아래 그림처럼 윅스 홈페이지 에서 좌측 메뉴들 중에 "윅스 앱" 을 눌러줍니다.

2) 그다음, 아래에 나온것 처럼 WIX 양식 이라고 타이핑해서 찾아서 추가버튼을 눌러줘요.

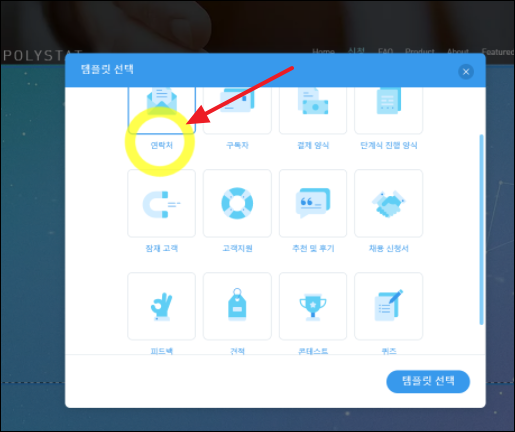
이렇게 앱을 열면 아래 그림처럼 수많은 다양한 템플릿 선택지가 나옵니다. 예를들어 연락처, 구독자, 결제양식, 잠재고객 등이 있는데 제가 추천드리는 건 하나씩 선택해봐서 어떤 스타일로 양식이 만들어지는지 관찰하고 직접 느껴보는 게 좋아요. 그래야 나중에 좀 더 전문적으로 윅스 홈페이지 만들 때 도움이 되거든요.

이 중에서 저는 제게 맞는 연락처 양식을 선택했습니다. 그러면 아래그림처럼 정보를 입력할수있는 란이 나오게 돼 있어요. 여기서 우리가 해야할 일은, 고객이 제출했을 때 그 정보를 받아볼 내 이메일을 등록해주는 일입니다.

그렇게 해야만 고객이 정보를 입력 완료시 내게로 그 정보가 전달되기 때문인데요, 이멜 지정을 하기위해서는 위에 그림처럼 생성된 앱에서 "양식설정" 을 눌러줍니다. 그러면 아래 그림처럼 나타나게 되는데 이때 설정을 클릭하면 오른쪽에 이메일 알림 이라는 항목이 뜨게 돼요.

그러면 "이메일을 추가하세요" 라는 섹션에서 정보를 받을 email 주소를 적어주신 다음 뒤로가기를 누르시면 알아서 자동으로 저장이 됩니다. 정말 쉽죠?
여기 까지만 해도 윅스 홈페이지 내에서 신청서 만드는 법은 완료 된거에요! 하지만 고객들이 좀 더 편하게 서비스를 받아볼 수 있는 느낌을 줘야할 때 "제출메세지" 를 등록할 수 있는데요 그것에 대해서도 알려드릴게요. 아래 그림처럼 WIX 앱 클릭 후 양식설정 > 제출메세지 로 들어가면 '성공메세지 표시' 라는 항목이 있습니다.

이걸 눌러주면 고객이 제출했을 때 그들에게 보이는 메세지인거죠. 윅스 홈페이지 내에서 설정된 기본 디폴트 값은 제출해주셔서 감사합니다! 인데요, 이것만해도 충분한것 같아 저는 이렇게 유지해뒀습니다. 만약 메세지를 10초동안 지속시키고 싶을 경우 아래 그림처럼 "표시시간(초)"를 클릭해서 조절할 수 있구요, 메세지 내용또한 변경이 가능해서 편하네요.

한가지 특이한점은, 메세지의 폰트, 사이즈 를 바꾸려면 이곳에서 할수없고요, 아래그림처럼 직접메세지 라는 걸 클릭해야 "텍스트 편집" 항목이 떠서 이곳에서 할 수 있으니 참고해주세요.
"입력란을 변경하고 싶다면?"
만약 입력란에 이름, 성 ,연락처,이메일 이외에 다른 뭔가를 더 추가하고 싶다면, wix 양식앱을 클릭하고 양식설정이 아니라 이번에는 입력란 추가 버튼을 눌러줘서 본인에 기호에 맞는 것을 선택해주면 됩니다. 어때요, 윅스 홈페이지 만들기, 참쉽져?

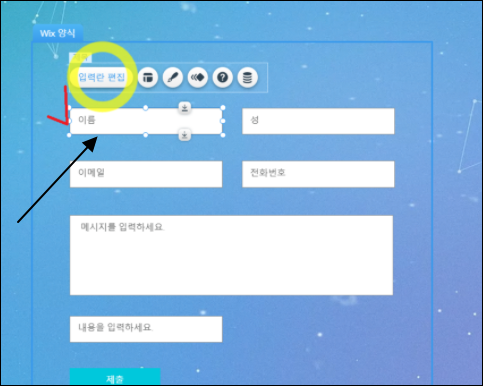
본인이 고객으로부터 원하는 정보를 바꿀때는 아래 그림처럼 하양색으로 칠해져있는 칸들을 직접 클릭한 후에 입력란 편집을 눌러줘야 하니까 유의해주세요.

입력란 텍스트 표시를 켜면 하양색 네모로 된 박스 위에 이름이라는 텍스트가 나오게 되고 꺼주면 사라져요. 만약 박스 안에 글자를 없애고 싶다면로드시 텍스트표시 라는 것을 가서 표시하지 않음을 눌러주면 됩니다. 아래 그림에서 녹색 동그라미 칠한곳을 참고해주세요.

마지막으로, 신청서를 받을 때 고객이 빠뜨리면 절대 안되는 필수사항 정보가 있다면 "필수사항으로 지정" 을 클릭해서 이를 채우지 않을때 제출자체가 불가능하게 만들수도 있습니다. 이부분의 경우 필요할 때가 많으니까 유용하게 쓰실 수 있을것 같네요.
제 경우에는 신청서문의 내용 및 메일주소를 필수사항으로 지정해줬어요. 글로 읽어서 좀 길어보일 뿐이지, 어때요? 참쉽지 않나요? 윅스 홈페이지 만들기, 그것도 무료로! 참 쉬운것 같네요.

여러분들도 한번 따라해보시고 직접 느껴보세요~ 정말 쉽습니다^^ 앞으로도 계속 윅스 어떻게 사용해야하는 지 알려드릴게요. 궁금한점 있으시면 댓글로 남겨주세요!
'윅스 (Wix) 홈페이지 만들기 강의' 카테고리의 다른 글
| 윅스 홈페이지 강의 - 앵커 추가/삭제 클릭 1번만에 하기 (2) | 2020.11.08 |
|---|---|
| 윅스 홈페이지 강좌 - 1분 만에 게시판 만들기 (1) | 2020.10.12 |